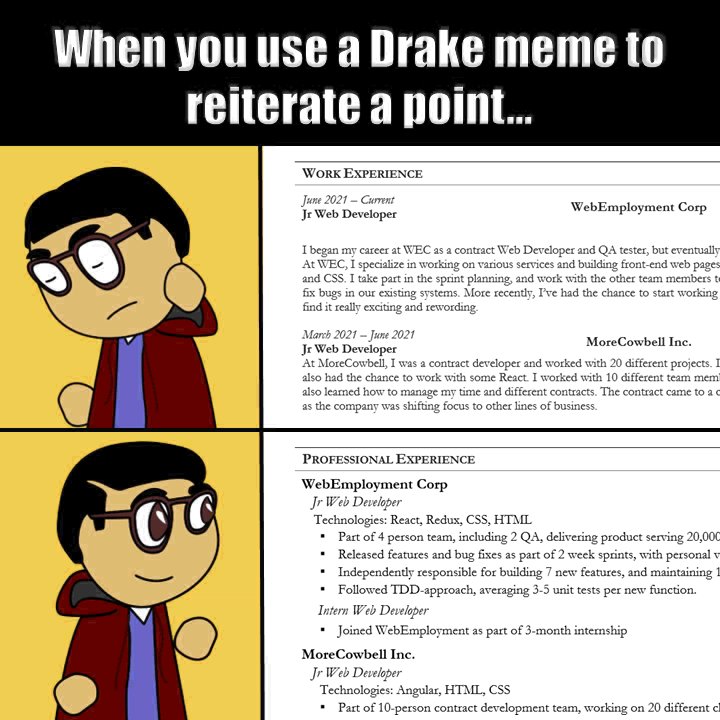
7 Steps to Building your Portfolio MVP
Often when I suggest to coders that they build a portfolio, I'll hear back:
- "I don't need one..."
- "With all the effort it takes to apply, where will I find the time?"
Simply put, having a portfolio's never going to hurt your chances at landing a job - it can only help.
That second question is where a lot of struggle - because applying to jobs can be time consuming. Especially if you're wrapping up a bootcamp, or having to manually type in your resume info after uploading your resume.
That's why I made these 7 steps which, when done correctly, can really help you stand out with a hiring manager. And, the best part is, it should only take you 2 days.
Being the Agile-Obsessive that I am, it's all about maximizing value while minimizing effort.
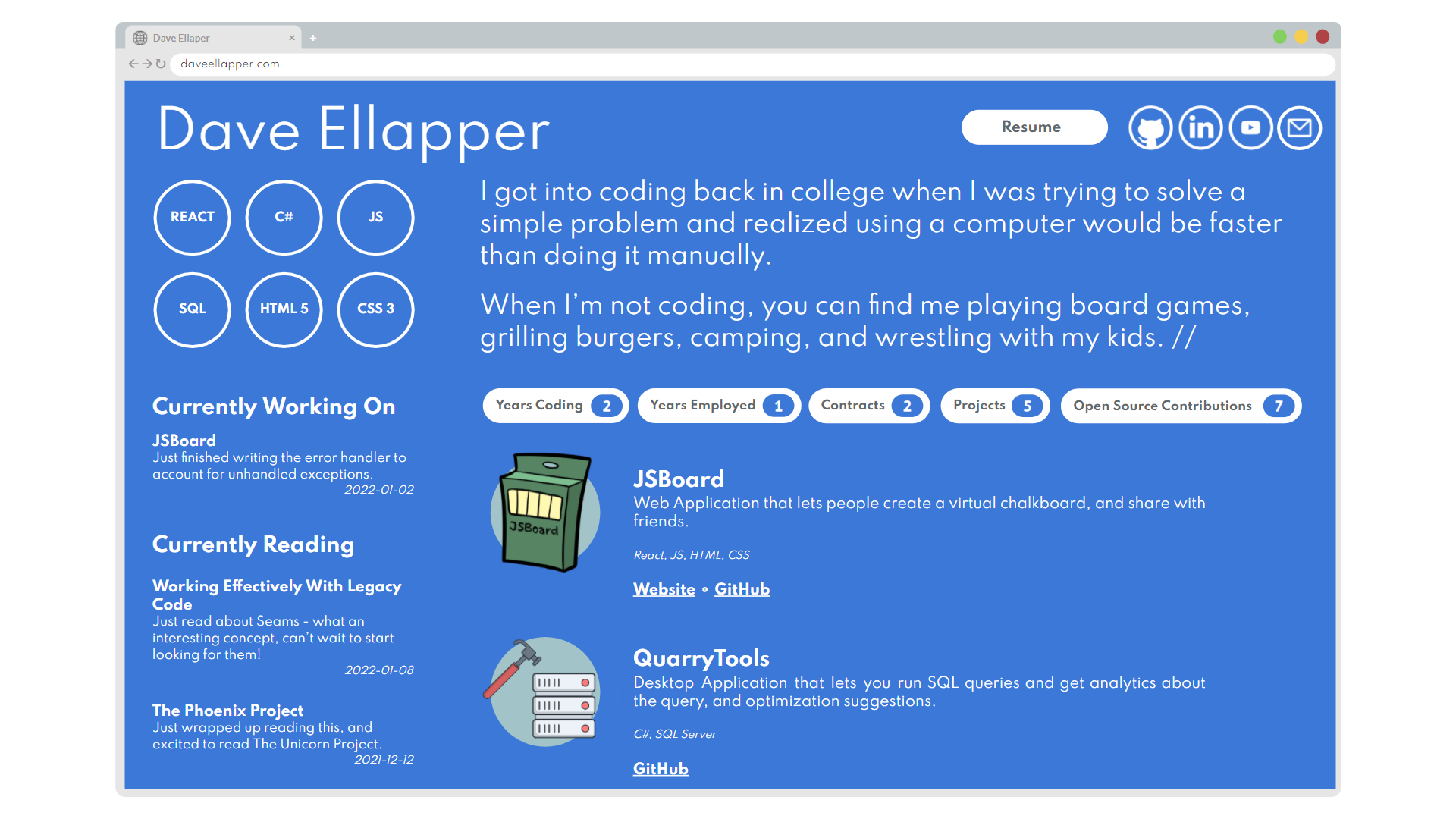
- Fix links to your Resume, GitHub, LinkedIn, etc. at the top where they're always accessible. Link to everything here - and then remove all other links on your Resume except your Portfolio link. It saves space, and is easier to maintain.
- I know there's lots of slick icons for the various tech stack right now - and you're welcome to include those, but make sure you also include a plain-text label with the icon in case a visitor/hiring-manager does a Ctrl+F search for a keyword.
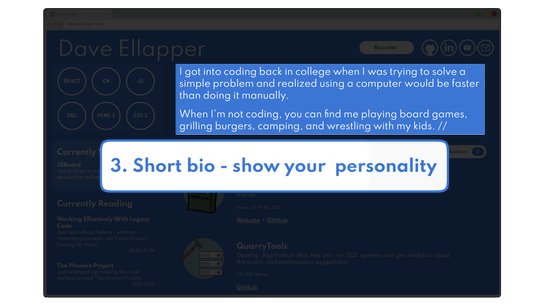
- An introductory Bio is always great to have. There's lots of different approaches to writing one, but use it as an opportunity to reaffirm your passion, your skill, and also showcase your personality.
- Visually summarize and quantify all the stuff that you've done so it stands out. Don't let those open-source contributions get diluted! This kind of stuff will get you a double-take from the hiring manager.
- Showcase your projects, with brief write-ups/lessons learned and link to their GitHubs or where they are hosted online. List anything that showcases your talent: class projects, personal projects, even link to your own portfolio as a project.
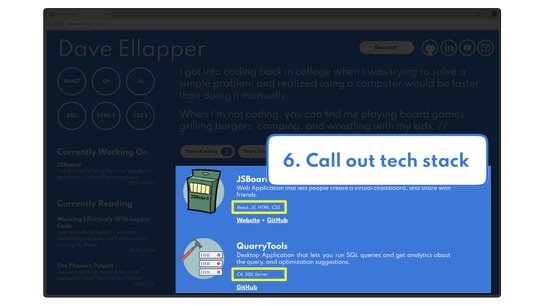
- I'm calling this out separately because it's so important: call out the tech stack for each project.
- Finally: As a hiring manager, it's impossible to easily know if your site is up to date. Maybe you are no longer looking for a job, maybe you're no longer interested in React roles, maybe your site presents you as a Jr but now you are a Senior. For that reason, a simple time-stamped update that updates visitors on what you're doing can be incredibly helpful at telling the hiring manager your entire website is up to date.
There's lots of ways to approach a project like this. You can use various frameworks, leverage a database backend - but why? A static HTML page is more than sufficient and still very easy to maintain.
Here's the key: If you don't have a portfolio, this is how you get started. One day, you may want to evolve it into something complicated.
But for now, this is your Portfolio MVP.